JSX 개선 사항
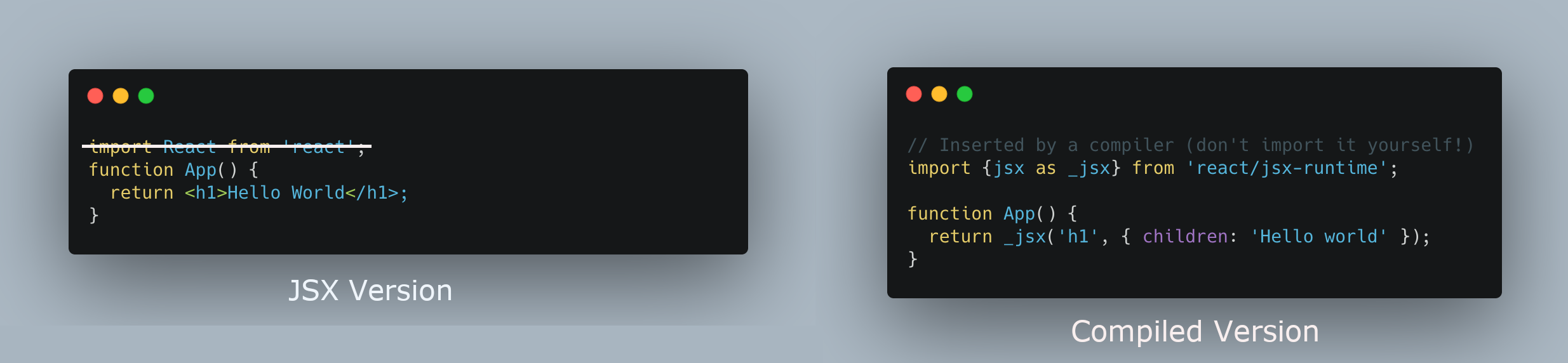
With React 17, you don’t need the React import for JSX
jsx 관련 import가 필요하지 않다.
React 17 컴파일러 react/jsx-runtime는 JSX 변환을 처리하는 곳에서 새 디펜던시를 가져온다.
import React from 'react' 구문을 제거할 수 있게 되었다.

import react 제거 장점
1. Reducing the Bundle Size
컴파일 된 번들 최종 크기가 약간 줄어들게 된다.
2. Sharing Components has Become a Bit Easier
컴포넌트의 번들링 크기를 줄이고 React가 다른 버전으로 여러번 중복으로 설치되는 경우를 방지할 수 있다.
3. Reducing Dynamic Property Lookup
더 이상 React.createElementJSX를 사용하지 않기 때문에 동적 속성 조회가 필요 하지 않다 .
컴파일 된 버전의 코드베이스에서 찾을 수 있다.
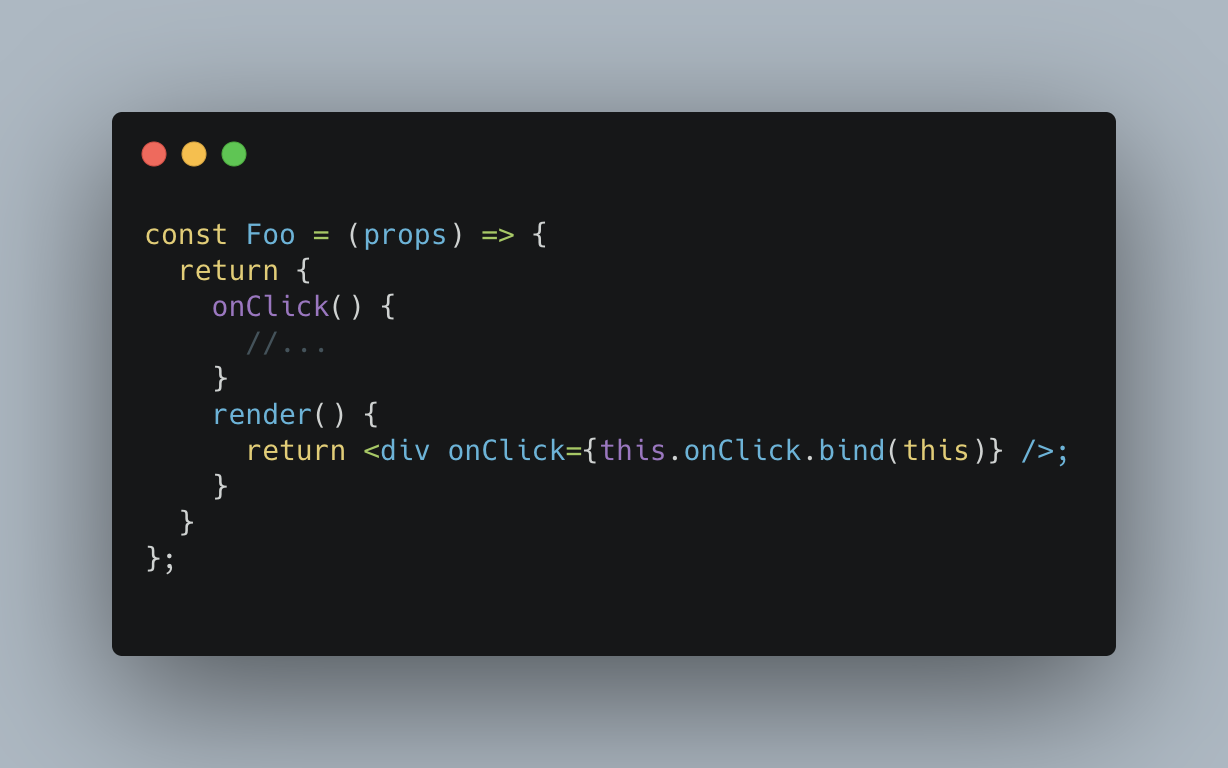
모듈패턴 컴포넌트 지원중단
Deprecate ‘module pattern’ Components

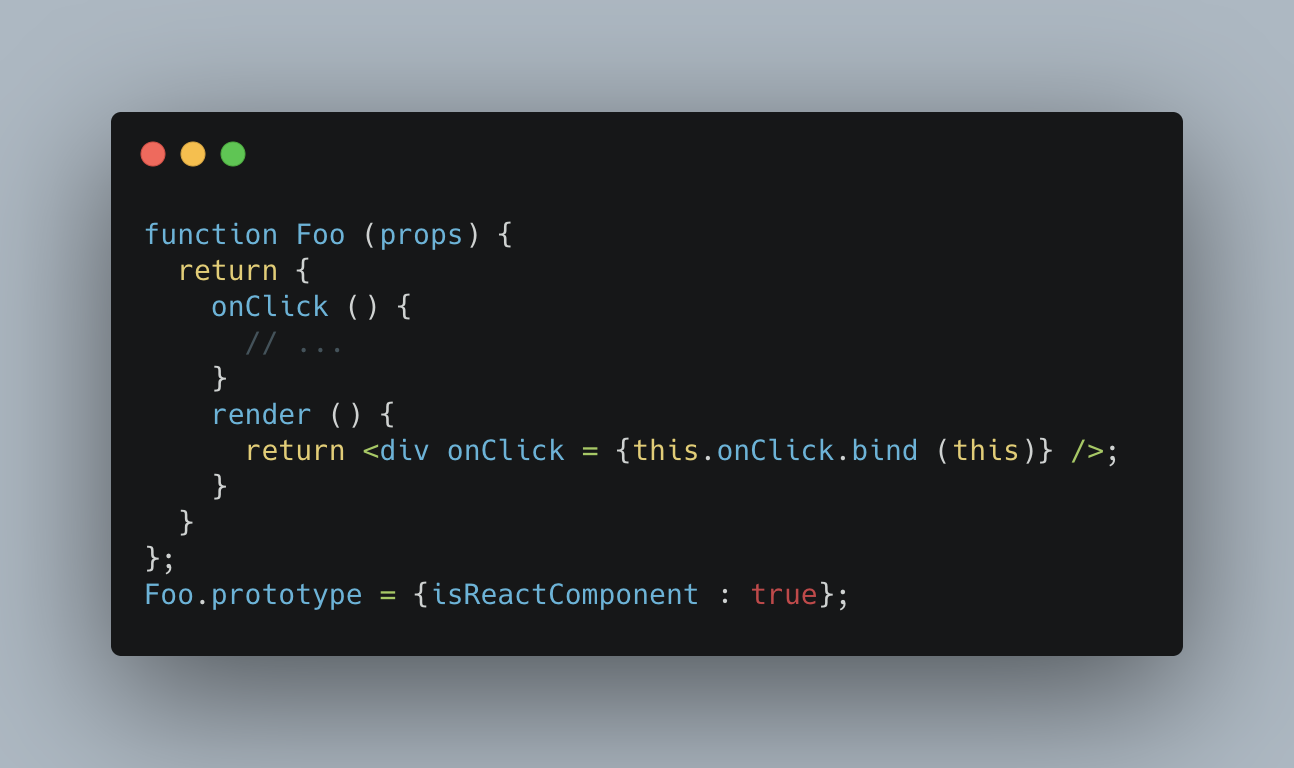
1. 화살표 함수 대신 함수 표현식 사용하기
2. 함수형과 클래스형 컴포넌트 구분하기 위한 프로토타입 추가

Deprecate
- Deprecate defaultProps on function components.
- Deprecate spreading key from objects.
- Deprecate string refs (and remove production mode _owner field)
댓글