삼각 함수(sin(), cos(), tan(), asin(), acos(), atan(), atan2())는 매개변수와 반환값 모두 호도법(라디안)을 사용한다.
라디안
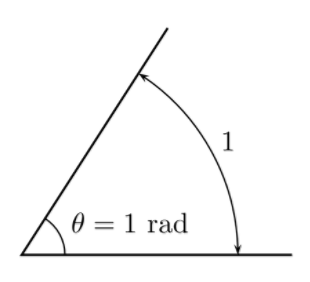
라디안은 각의 크기를 재는 SI 단위이다.
호도라고도 하며, 기호는 rad이다. 단위원의 중심각의 라디안 값은 그 각이 대하는 호의 길이와 같다.
1라디안은 약 57.3도이다.

라디안 값을 각도 값으로 반환
라디안 값 / (Math.PI / 180) = 각도 값
리다인 값 반환
(Math.PI / 180) * 각도 값 = 라디안 값

sin 곡선 그리기
var ctx = document.getElementById('canvas').getContext('2d');
var width = 1280;
var stepX = 10;
var x = 1400;
var y = 360;
offsetY = 360;
ctx.lineWidth = 10;
setInterval(function(){
ctx.beginPath();
ctx.moveTo(x,y);
x = x - stepX;
if ( x < 0 ) {
x = 1400;
y = 360;
return;
}
y = Math.sin( x / 50 ) * 100 + offsetY;
ctx.lineTo(x,y);
ctx.stroke();
}, 1000 / 60);
var ctx = document.getElementById('canvas').getContext('2d');
var width = 1280;
var stepX = 10;
var x = 1400;
var y = 360;
offsetY = 360;
var colors = ['#16a085', '#1abc9c', '#2ecc71', '#27ae60', '#9b59b6', '#8e44ad', '#f1c40f', '#f39c12', '#1abc9c'];
var cc = 0;
var mc = colors.length;
var color = colors[cc];
ctx.strokeStyle = color;
var lineWidth = 1;
ctx.lineWidth = lineWidth;
var direction = 1;
setInterval(function(){
ctx.beginPath();
ctx.moveTo(x,y);
x = x - stepX;
if ( x < 0 ) {
x = 1400;
y = 360;
cc++;
if ( cc >= mc ) {
cc = 0;
}
color = colors[cc];
ctx.strokeStyle = color;
return;
}
y = Math.sin( x / 50 ) * 100 + offsetY;
//Math.sin(x / widthOffset) * heightAmplifier + offsetY(Position on screen, i.e center)
ctx.lineTo(x,y);
ctx.stroke();
if ( direction === 1 ) {
lineWidth += 1;
} else {
lineWidth -= 1;
}
if ( lineWidth > 80 ) {
direction = 0;
} else if ( lineWidth < 0 ) {
direction = 1;
}
ctx.lineWidth = lineWidth;
}, 1000 / 60);
JS Sine Wave
Some kind of JS Sine Wave...
codepen.io
sin() & cos() 으로 원 운동 표현하기
const dots = document.querySelectorAll('.js-dot');
let w = window.innerWidth;
let h = window.innerHeight;
let angle = 0;
const radian = angle => angle * Math.PI / 180;
const BASE_X = w / 2;
const BASE_Y = h / 2;
const SIZE_RADIUS = 400
const draw = (element, angle) => {
const x = Math.cos(radian(angle)) * SIZE_RADIUS + BASE_X;
const y = Math.sin(radian(angle)) * SIZE_RADIUS + BASE_Y;
element.style.transform = `translate(${x}px, ${y}px)`;
// console.log(x)
}
const tick = () => {
for (let i = 0; i < dots.length; i++) {
draw(dots[i], angle + (360 / dots.length) * i);
}
angle++;
requestAnimationFrame(tick)
}
tick();codepen.io/bom_phage/pen/rraagX
sin/cos
...
codepen.io
원 운동 표현하기
let c = canvas.getContext('2d');
let rect = {w: canvas.width, h: canvas.height}
let i = 0;
requestAnimationFrame(draw);
function draw () {
c.clearRect(0, 0, rect.w, rect.h);
let x = Math.sin(-i);
let y = Math.cos(i);
c.fillRect(rect.w/2 + x * 50, rect.h/2 + y * 50, 14, 14);
requestAnimationFrame(draw);
i += 0.1;
}
p5.js 로 웨이브 그리기
let xspacing = 16; // 각 도형들 간의 가로 거리
let w; // 전체 파형의 너비
let theta = 0.0; // 시작 각도 0
let amplitude = 75.0; // 파형의 높이
let period = 500.0; // 파형이 반복되기 전까지 생성되는 픽셀 개수
let dx; // x 증가값
let yvalues; // 파형의 최고 높이를 저장하기 위한 배열
function setup() {
createCanvas(710, 400);
w = width + 16;
dx = (TWO_PI / period) * xspacing;
yvalues = new Array(floor(w / xspacing));
}
function draw() {
background(0);
calcWave();
renderWave();
}
function calcWave() {
// 세타값(theta) 증가 (다른 값을 넣어 각속도를 조정해보세요)
theta += 0.02;
// 매 x값마다 싸인 함수를 이용해 y값을 계산
let x = theta;
for (let i = 0; i < yvalues.length; i++) {
yvalues[i] = sin(x) * amplitude;
x += dx;
}
}
function renderWave() {
noStroke();
fill(255);
// 각 위치에 지정된 타원형으로 파형을 그릴 수 있는 간단한 방법
for (let x = 0; x < yvalues.length; x++) {
ellipse(x * xspacing, height / 2 + yvalues[x], 16, 16);
}
}
examples | p5.js
< 돌아가기 example name placeholder example description placeholder toggle text output run reset copy
p5js.org
tan()
var sizeX = 1;
var sizeY = 1;
var getDimensions = function() {
var offsetHeight = 40; // Codepen fix
return {
width: window.innerWidth,
height: window.innerHeight,
offsetHeight: offsetHeight
}
}
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
function init() {
var dimensions = getDimensions();
if (canvas.getContext) {
window.requestAnimationFrame(draw);
}
canvas.width = dimensions.width;
canvas.height = dimensions.height;
}
window.addEventListener('resize', function() {
var dimensions = getDimensions();
canvas.width = dimensions.width;
canvas.height = dimensions.height;
});
var t = 3;
function draw() {
t += 0.00001;
var dimensions = getDimensions();
var radius = Math.min(dimensions.width / 2, (dimensions.height - dimensions.offsetHeight) / 2);
ctx.fillStyle = '#777777';
var width = dimensions.width;
var height = dimensions.height;
ctx.clearRect(0, 0, width, height);
var baseX = (width - sizeX / 2) / 2;
var baseY = (height - sizeY / 2) / 2;
var tau = Math.PI * 2;
for (var i = -tau; i < tau; i += (Math.PI / 180)) {
var j = i * (180 / Math.PI) * t;
var formulaX = Math.cos(j) * radius;
var formulaY = Math.sin(j) * radius;
var x = baseX + formulaX;
var y = baseY + formulaY;
var x2 = baseX + (1 / Math.cos(j)) * 10;
var y2 = baseY + (1 / Math.sin(j)) * 10;
ctx.fillStyle = '#777777';
//ctx.fillRect(x, y, sizeX, sizeY);
ctx.fillStyle = '#0F0';
ctx.fillRect(baseX + j, baseY + Math.tan(j) * 20, sizeX, sizeY);
ctx.fillStyle = '#F00';
//ctx.fillRect(x2, y2, sizeX, sizeY);
ctx.fillStyle = '#FF0';
ctx.fillRect(baseX + j, baseY + (1 / Math.tan(j)) * 20, sizeX, sizeY);
}
window.requestAnimationFrame(draw);
}
init();
Tan Canvas
Plotting an animated tangent function and its reciprocal....
codepen.io
Canvas Math
...
codepen.io
댓글